
SPUR Intern
Redesigning SPUR's financial dashboard interface to enhance overall efficiency and boost data literacy.
OVERVIEW
The Challenge
SPUR, a startup company providing financial services to small businesses, has developed a working product dashboard. However, they have identified that it lacks the intuitiveness required for users to easily identify necessary functions. To better serve their clients, SPUR is seeking comprehensive enhancements to improve the usability and functionality of their product dashboard.
The Solution
Revamped the landing page and chatbot, optimizing usability and information architecture to facilitate more intuitive and effective user interactions.
My Roles
Research, Information Architecture, Prototype, Iteration, Testing
Team
Founders, Product Managers, Software Engineers, UX Designer (The only designer)
Time
Oct - Dec 2023 (8 weeks)
OUTCOME
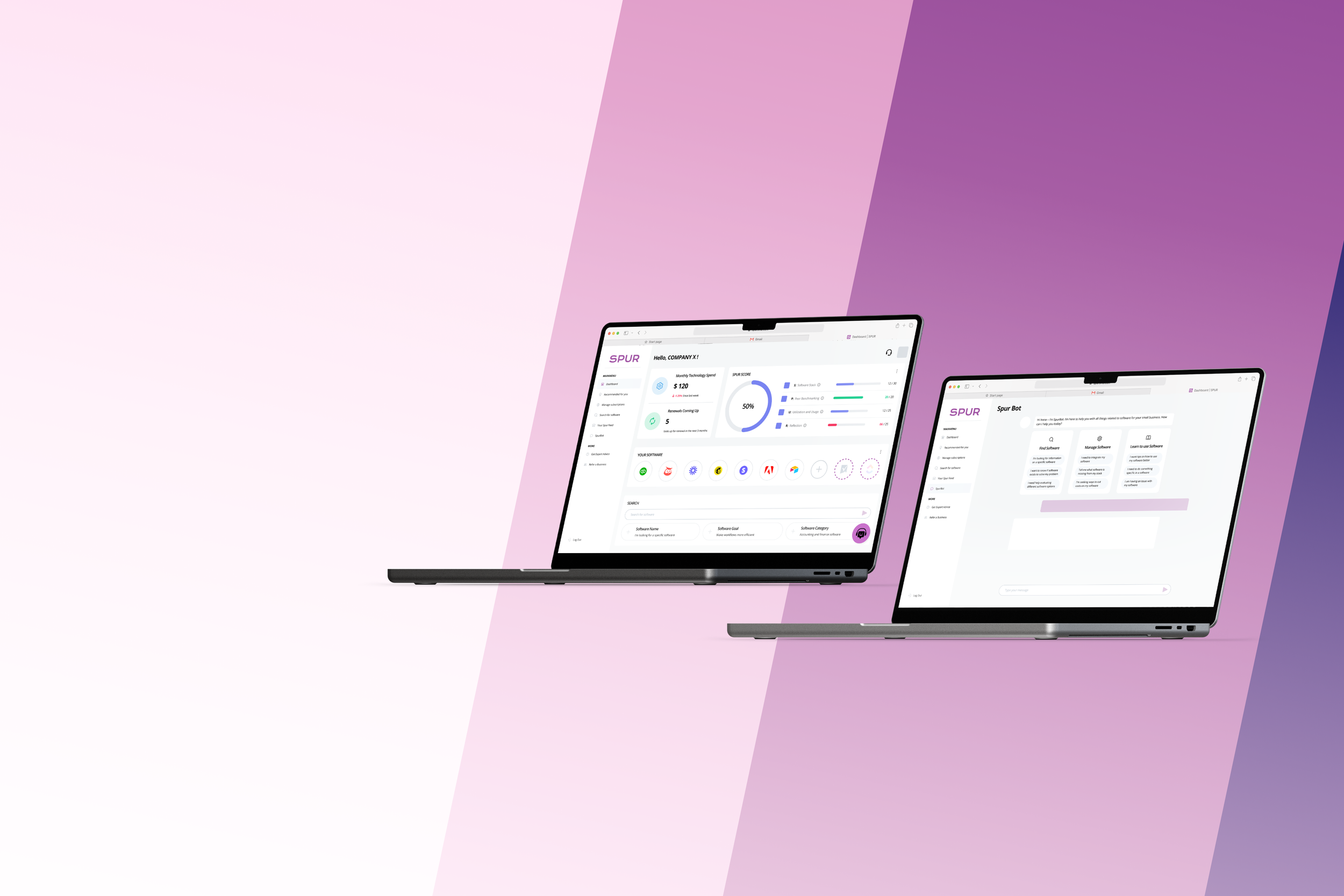
Redesigned Landing Page
Redesigned Chatbot
CONTEXT
About SPUR
Spur is a web application that helps small businesses navigate the overwhelming number of digital tools to consider and manage. Powered by artificial intelligence and our small business community, Spur saves you time and money dealing with software, so that you can focus on running your business.
DISCOVERY
Interview
Target Audience : Existing users
Interview Goals :
Customer satisfaction with the current product
Challenges they’ve experienced while using the product
Expectations for the product in the future
Pricing evaluation for the product
Analysis
Interview Goals :
Customer satisfaction with the current product
Challenges they’ve experienced while using the product
Expectations for the product in the future
Pricing evaluation for the product
Information Architecture Audit
Problems :
Information that should not be focused in the page is taking over users’ attention when access the dashboard;
Repetitive sections on the dashboard;
Unintuitive search prompts.
AI Chatbot
Problems :
Interface readability challenges;
Lack of functional prompts.
Current AI Chatbot Interface
IDEATION
High Level Design Directions
Goal : Redesign for a streamlined and intuitive system structure.
Redesigning Information Architecture
Wireframe For Landing Page
Wireframe For Chatbot
ITERATION
Choosing a Wireframe Design
Reasons :
Better content prioritization;
The layout has a clear and smooth flow;
All real-estates are utilized effectively.
Wireframe 04
Visual Elements
Redesigned visual elements in alignment with pre-approved edits, enhancing the overall aesthetic and functionality. These new elements were meticulously integrated into the existing branding system to ensure a cohesive and consistent visual identity across all touchpoints.
FINAL RESULT
Home Page
Chatbot
REFLECTION
Deliver proposals and get stakeholder alignment
During this internship, I've learned the critical value of approaching design systematically. It's essential to view problems holistically, understanding that while individual features and visuals enhance user experience, the product's overall structure and logic are foundational.
Hone in communication and collaboration techniques
Moreover, collaborating with diverse teams has sharpened my ability to clearly communicate design logistics and identify the precise feedback or assistance needed for effective collaboration.
Understand the significance of systematic design thinking
Ultimately, I recognized that presenting comprehensive proposals and securing stakeholder alignment are pivotal for effectively navigating project complexities. Through strategic proposal delivery and concerted efforts to achieve stakeholder consensus, I successfully enhanced clarity around project goals and objectives.